iPhone および iPad では、Screens 5 は、ユーザーのニーズに合わせて使いやすさを向上させるように設計されたいくつかのツールバー オプションを提供します。
iPad ツールバー
iPhone ツールバー
ドッキング ツールバー
iPad
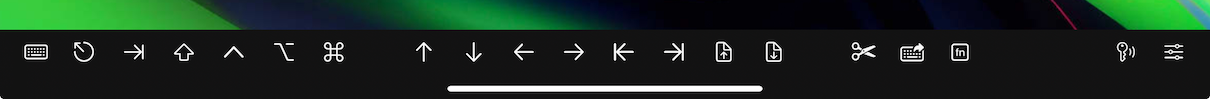
iPad では、ドッキング ツールバーはディスプレイの下部に固定され、縦向きと横向きの両方のモードで使用できます。

iPhone
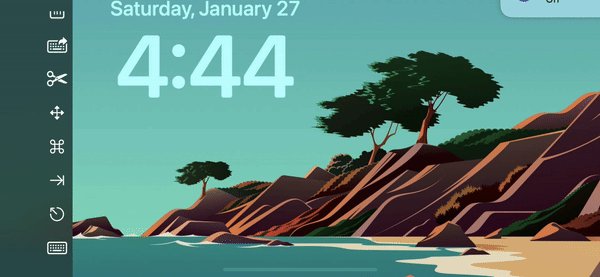
iPhone では、ドッキング ツールバーは向きに応じて調整されます:
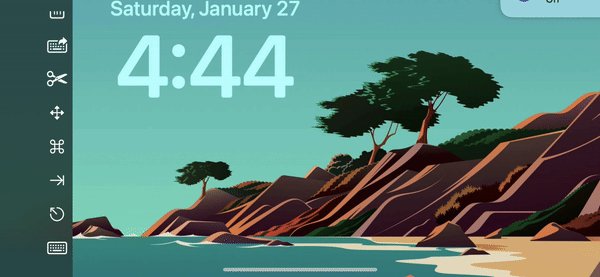
- 縦向きモード: 下部に固定されます。
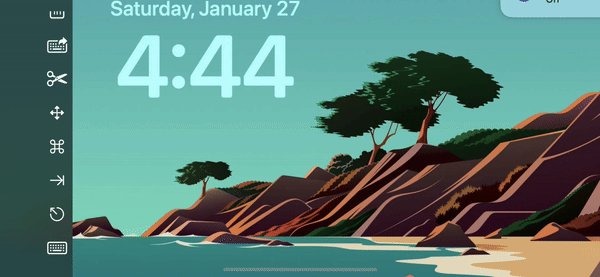
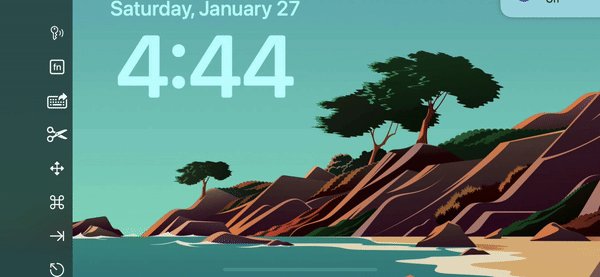
- 横向きモード: 左側に配置されます。
横向きモード

縦向きモード
どちらのバージョンでも、ツールバーをスクロールして、すぐには表示されない追加のボタンにアクセスできます。
フローティング ツールバー
フローティング ツールバーは iPad 専用で、ドッキング ツールバーと同じ機能を提供しますが、柔軟性が増しています。画面の上下に移動したり、折りたたんでよりコンパクトな外観にしたりできます。
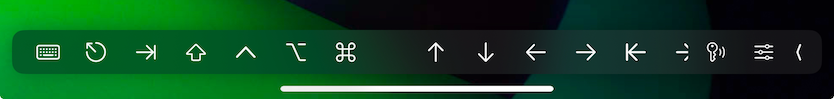
展開モード

展開したツールバーの位置を変更するには、上下にスワイプします。
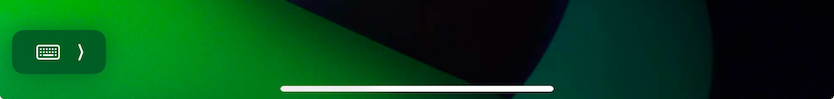
折りたたみモード

折りたたんだ状態で、任意の方向 (上、下、左、右) にスワイプしてツールバーを移動します。
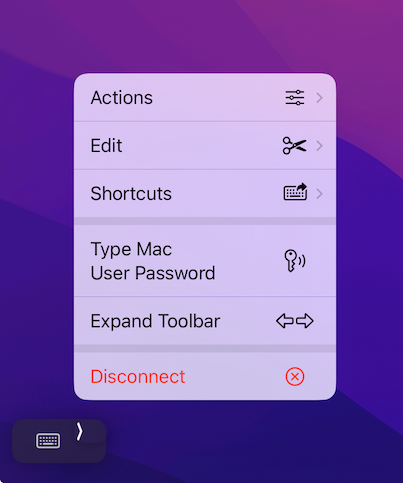
クイック メニュー
折りたたみモードで、シェブロン (>) ボタンをタップして押し続けると、重要なコマンドを含むクイック メニューにアクセスでき、ツールバーを展開する必要がなくなります。

カルーセル ツールバー
カルーセルは、iPhone と iPad の両方で使用できる円形のフローティング ツールバーです。指または Apple Pencil を使用した簡単なドラッグ ジェスチャで画面上のどこにでも簡単に配置でき、好みに合わせて配置をカスタマイズできます。

リモート コンピューターを操作しているとき、カルーセルは邪魔にならないように最小化されます:
注: カルーセルは、Apple Pencil または指を使用した操作用に設計されています。トラックパッドとマウスの操作はサポートされていないため、スムーズな操作が保証され、リモート コンピューターのカーソルを制御する際の競合を防止できます。
メニューへのアクセス
⌘ をタップします。
 ,
,
 、または
、または
 追加のメニューを表示するには:
追加のメニューを表示するには:
Apple Pencil のサポート
Apple Pencil を使用する場合、ダブルタップまたはスクイーズ ジェスチャでカルーセルを切り替えて、ペンシルの先端にカルーセルを表示または非表示にすることができます。
共通のコンポーネントと動作
ツールバーはそれぞれ異なりますが、共通の要素と動作を共有しています。
修飾キー
すべてのツールバーで修飾キー (Shift、Control、Option/Alt、Command) の操作が可能です。
- シングル タップ: キーボードまたはマウス イベントで離した瞬間的な押下をシミュレートします。
- ダブル タップ: キーが押された状態でロックされます。ロックされたキーには下線が引かれます。もう一度タップするとロックが解除されます。

ボタン概要
すべてのツールバーに共通するボタンをいくつか紹介します:
 |
キーボード |
| ⎋ | Escape |
| ⇥ | Tab |
| ⇧ | Shift |
| ⌃ | Control |
| ⌥ | Option/Alt |
| ⌘ | Command |
| ↑↓←→ | 矢印キー |
| ⇤ | Home |
| ⇥ | End |
 |
Page Up |
 |
Page Down |
 |
編集メニュー (切り取り、コピー、貼り付けなど) |
 |
ショートカット メニュー (Mission Control、終了、強制終了など) |
 |
F キー (F1、F2、F3、…) |
 |
ユーザー パスワードを入力 |
 |
アクション メニュー (切断、クリップボードなど) |
