在 iPhone 和 iPad 上,Screens 5 提供了多種工具列選項,旨在滿足您的需求並增強可用性:
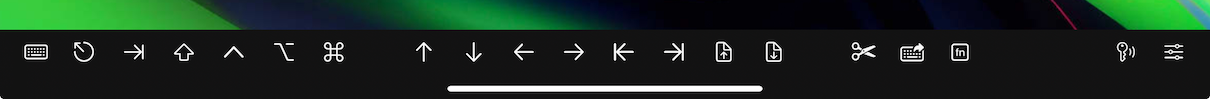
iPad 工具列
iPhone 工具列
停靠工具列
iPad
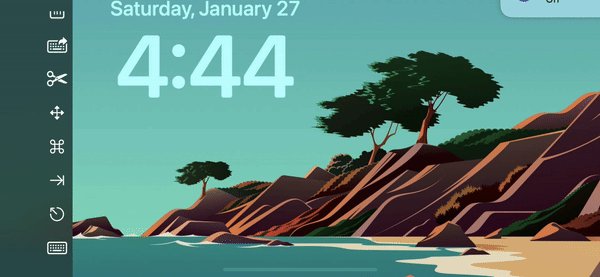
在 iPad 上,停靠工具列固定在顯示器的底部,在縱向和橫向模式下均可使用。

### iPhone
在 iPhone 上,停靠工具列會根據方向進行調整:
- 肖像模式:固定在底部。
- 橫向模式:位於左側。
橫向模式

肖像模式
兩個版本都允許滾動工具列來存取不立即可見的附加按鈕。
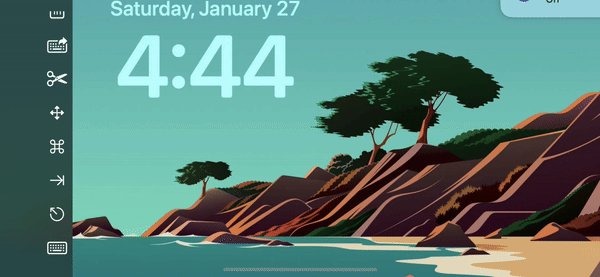
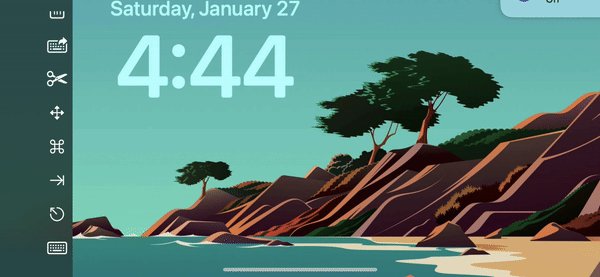
浮動工具列
浮動工具列是 iPad 獨有的,提供與停靠工具列相同的功能,但增加了靈活性。它可以在螢幕上向上或向下移動,並折疊起來以獲得更緊湊的外觀。
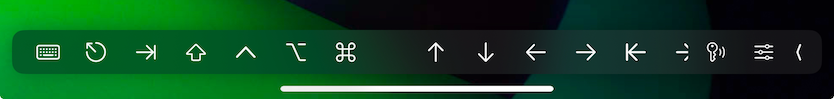
擴充模式

展開後,您可以向上或向下滑動以重新定位工具列。
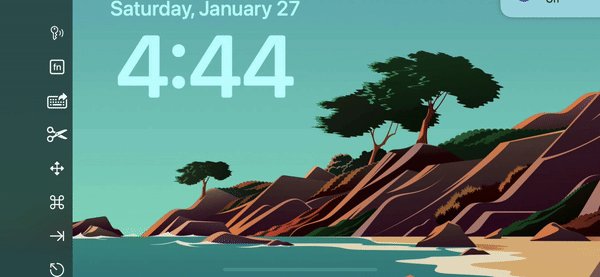
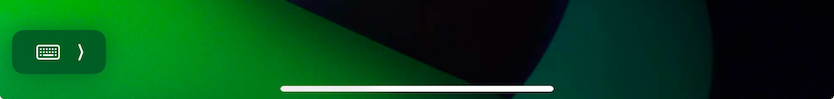
折疊模式

折疊時,向任何方向(向上、向下、向左或向右)滑動即可移動工具列。
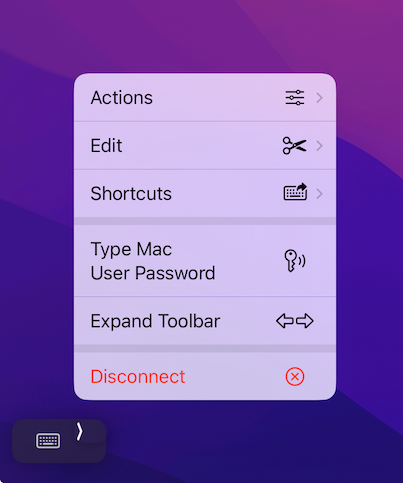
快捷選單
在折疊模式下,點擊並按住 V 形 (>) 按鈕即可存取包含基本命令的快捷選單,無需展開工具列:

輪播工具列
輪播是一個圓形的浮動工具欄,可在 iPhone 和 iPad 上使用。只需用手指或 Apple Pencil 進行簡單的拖曳手勢,即可輕鬆將其放置在螢幕上的任何位置,並提供可自訂的位置以滿足您的喜好。

當你與遠端電腦互動時,Carousel 會將其存在最小化以避免妨礙:
注意:旋轉木馬設計用於使用 Apple Pencil 或手指進行互動。不支援觸控板和滑鼠交互,確保流暢的體驗並防止在控制遠端電腦上的遊標時發生衝突。
訪問選單
點選 ⌘,
 ,
,
 ,或
,或
 顯示附加選單:
顯示附加選單:
Apple Pencil 支援
使用 Apple Pencil 時,雙擊或擠壓手勢將切換旋轉木馬,使其出現或消失在鉛筆尖上:
<中心> <video 控制循環靜音自動播放 playsinline src="/images/articles/carousel-pencil-mac-user-password-720.mov" style="width: 100%; max-width:"> 720px;
共用元件和行為
儘管存在差異,但所有工具列都具有共同的元素和行為。
修飾鍵
所有工具列都允許與修飾鍵(Shift、Control、Option/Alt、Command)互動:
- 點擊:模擬鍵盤或滑鼠事件時釋放的瞬時按壓。
- 雙擊:將按鍵鎖定在按下狀態。鎖定的鍵帶有下劃線。再次點擊即可解鎖。

按鈕概述
以下是所有工具列上的一些常用按鈕:
 |
鍵盤 |
| ⎋ | 退出 |
| ⇥ | 標籤 |
| ⇧ | 移位 |
| ⌃ | 控制 |
| ⌥ | 選項/Alt |
| ⌘ | 指令 |
| ↑↓←→ | 箭頭鍵 |
| ⇤ | 首頁 |
| ⇥ | 結束 |
 |
向上翻頁 |
 |
向下翻頁 |
 |
編輯選單(剪下、複製、貼上等) |
 |
快捷方式選單(任務控制、退出、強制退出…等) |
 |
F 鍵 (F1、F2、F3、…) |
 |
輸入使用者密碼 |
 |
操作選單(斷開連接、剪貼簿等) |
